 Javascript validator
Javascripts
Javascript validator
Javascripts
|
|
20.1 What Is an Application?The term application has been used throughout this book. Everyone knows intuitively, more or less, what an application is. Here is a precise working definition for a web application: "An application consists of all of the web pages, files, code, objects, executables, images, and other resources located in an Internet Information Server (IIS) virtual directory (described shortly) or a subdirectory of that virtual directory." The application will start the first time any page or web service is requested from the web server. It will run until any of a number of events cause it to shut down. These events include:
If a page is requested and the application is not running, the application will automatically restart. Unlike traditional EXE applications, web applications do not have a fixed starting point. A user can drop in through any number of paths or entry points. Web applications should be designed accordingly. For example, a virtual directory may contain three web pages: default.aspx, login.aspx, and bugs.aspx. If you enter the following text at a browser, you will go to default.aspx, which may send you to login.aspx: http://localhost On the other hand, registered users may enter the following to go directly to the login page: http://localhost/login.aspx In any event, once logged in, they can go to bugs.aspx. If someone tries going directly to bugs.aspx without logging in, your code must send them to login.aspx to log in first. Classic ASP and new ASP.NET applications can coexist side-by-side on the same server. In fact, they can coexist in the same application directory. However, configuration, application, and session objects cannot be shared between them. They are totally distinct and independent. 20.1.1 Virtual DirectoriesVirtual directories in IIS are central to web applications. A virtual directory is any directory on the server, or accessible to the server, that has been designated as such in IIS. Virtual directories are isomorphic with applications; that is, each virtual directory is a separate application, and each application must have a single virtual root directory. When a new project is created in Visual Studio .NET, the application virtual directory is created automatically. When a new application is created using a text editor, you (the developer) must create the virtual directory using IIS, as described later. Virtual directories are accessible to requests from browsers coming in over the Internet. The URL is the name of the domain name, followed by the virtual directory. For example, if an application with a starting web page called MyPage.aspx was using a virtual directory called ProgAspNet, and the domain name of the hosting web server was SomeDomainName. com, the URL to access that application would be: http://www.SomeDomainName.com/ProgAspNet/MyPage.aspx To create, look at, or modify virtual directories in IIS, click on
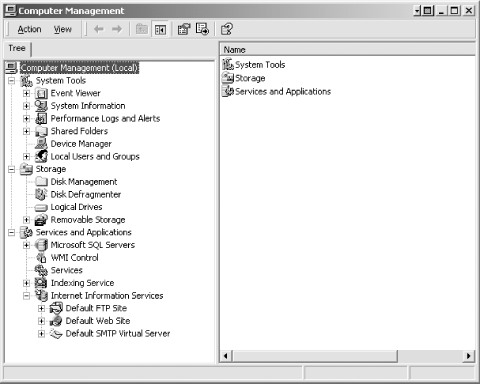
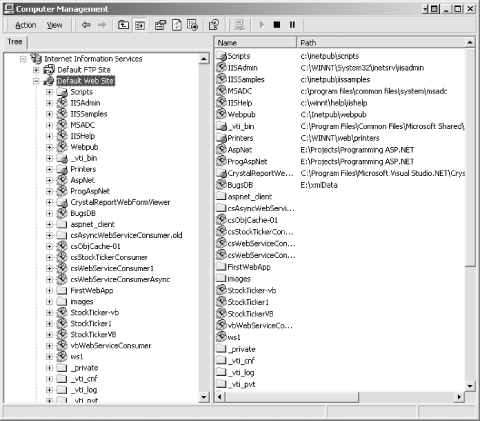
the Start button, then Settings From either, you get the Microsoft Management Console (MMC), which is used throughout Windows for displaying and controlling many system functions. In the left pane is a hierarchical tree structure showing resources relevant to the aspect(s) of the computer being managed. The right pane contains the child nodes of the currently selected node on the left. Looking at Computer Management, the tree on the left has top-level nodes for System Tools, Storage, and Services and Applications. Drilling down through Services and Applications, then Internet Information Services, to the default Web Site, the MMC window should look something like that shown in Figure 20-1. Figure 20-1. Computer Management console Internet Services Manager is identical to Computer Management except that the tree on the left starts with Internet Information Services. Drilling further down, click on Default Web Site. The contents of the default web site will be visible, as shown in Figure 20-2. The default web site, by default, is the physical directory c:\inetpub\wwwroot. When IIS is installed on a machine, it creates this directory, along with several subdirectories (beginning with the underscore character). If you open a browser window and enter the URL, you will see the default page for the default web site: Figure 20-2. Virtual directories http://localhost If your web server is accessible over the Internet through a domain name, a remote user at a browser who entered that domain name as a URL (say for example, as the following), would see the same thing: http://www.SomeDomainName.com You will not actually see anything in the browser unless one of the following conditions is true:
Compare the contents of the default web site in Figure 20-2 with the actual contents of c:\ inetpub\wwwroot shown in Figure 20-3. You can see that all the files and directories actually in the physical directory are also in the default web site in Figure 20-2. These physical directories, such as images and _ private, are normal directories with standard Explorer-style directory icons. Figure 20-3. c\inetpub\wwwroot Other directories in the default web site shown in Figure 20-2, such as _vti_bin and Scripts, have a directory icon with a small globe on the lower-right corner. These are virtual directories, created either by IIS or by a developer. Finally, some of the directories in the default web site shown in Figure 20-2 have an icon that looks like a cardboard box with a green thing inside (it's a package, get it?). These are web application directories. They can be either physical directories or virtual directories. The virtual directories created by developers are also application directories by default. This can be changed by right-clicking on the directory in question in the left pane, selecting Properties, then clicking either the Create Application Settings button to make it an application directory, or the Remove Application Settings button to convert the directory to a plain vanilla virtual directory. When a new web application or web service is created in Visual Studio .NET, it automatically creates a physical directory under c:\inetpub\wwwroot with the same name as the application or web service. This new physical directory is also both a virtual directory and an application directory. You can make a new virtual directory outside Visual Studio .NET using
the Computer Management window shown in Figure 20-2
(or the equivalent Internet Services Manager window) by
right-clicking on Default Web Site in the left pane, selecting New...
Back in Chapter 2, you created a virtual directory called ProgAspNet. This was mapped to the physical directory c:\myProjects. In order to access this virtual directory, enter one of the following URLs from a browser, depending on whether you are on a local machine or accessing the application over a local intranet or the Internet: http://localhost/ProgAspNet [local] http://SomeComputerName/ProgAspNet [intranet] http://www.SomeDomainName.com/ProgAspNet [Internet] 20.1.2 Application DomainsEach application is run in its own application domain, which is created by the runtime server. Each application domain is isolated from every other application domain. If one application crashes or otherwise compromises its own stability, it cannot affect any other domains. This greatly enhances security and stability. Since each application is independent from any other application, this also means that each application has its own independent configuration and control structures.
20.1.3 Assemblies and the \bin DirectoryAll the files that comprise a .NET application are gathered into an assembly. Assemblies are the basic units of .NET programming. They appear to the user as a single dynamic link library (dll) or executable (exe) file. dll files contain classes and methods, which are linked into an application at runtime as they are needed. Assemblies also contain versioning information so that multiple versions of the same code can run side-by-side with no conflicts. Assemblies must be physically located somewhere; these locations are called the assembly cache. There are two general types of assembly cache: global and application. In order for a class or method to be visible to an ASP.NET application, the dll containing the class or method must be located in the assembly cache, either global or application. The Global Assembly Cache (GAC) is used to store modules that need to be available to all the applications on a server. It is typically located at c:\winnt\assembly. The Global Assembly Cache will be discussed in Section 20-4 later in this chapter. The application assembly cache contains compiled methods and classes specific to the application. Each application directory has a special \bin subdirectory to contain the application assembly cache. All that is necessary to "register" your dll with an application is to copy it to the \bin directory. Any class or method in any dll in the \bin directory is automatically visible to all web pages and services in the application (i.e., in the directory that is the parent directory of the \bin directory).
|
|
|
 Javascript validator
Javascripts
Javascript validator
Javascripts