 Javascript validator
Javascripts
Javascript validator
Javascripts
|
|
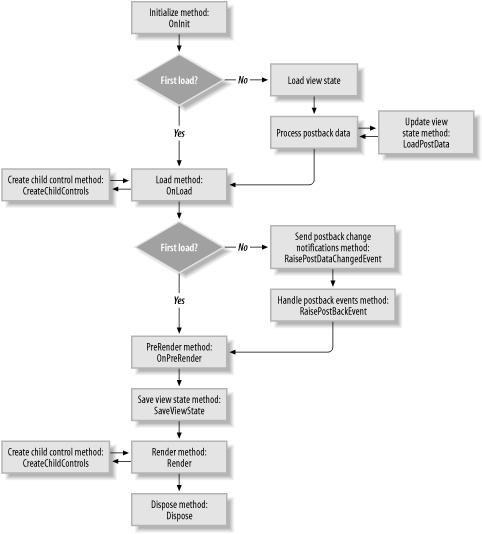
6.3 LifecycleA user sits at her browser and types in a URL. A web page appears, with text and images and buttons and so forth. She fills in a text box and clicks on a button. What is going on behind the scenes? Every request made of the web server initiates a sequence of steps. These steps, from beginning to end, constitute the lifecycle of the page. When a page is requested, it is loaded, processed, sent to the user, and unloaded. From one end of the lifecycle to the other, the goal of the page is to render appropriate HTML and other output back to the requesting browser. At each step, there are methods and events available to let you override the default behavior or add your own programmatic enhancements. To fully understand the lifecycle of the page and its controls, it is necessary to recognize that the Page class creates a hierarchical tree of all the controls on the page. All the components on the page, except for any Page directives (described shortly), are part of this control tree. You can see the control tree for any page by adding trace="true" to the Page directive. (Page directives are described in the next section of this chapter. Chapter 7 discusses tracing in detail.) The Page itself is at the root of the tree. All the named controls are included in the tree, referenced by control ID. Static text, including whitespace, NewLines, and HTML tags, are represented in the tree as LiteralControls. The order of controls in the tree is strictly hierarchical. Within a given hierarchy level, the controls are ordered in the tree using the same sequence in which they appear in the page file. Web components, including the Page, go through the entire lifecycle every time the page is loaded. (This involves a fair amount of performance overhead, which you can reduce by caching; this is covered in Chapter 18.) Events fire first on the Page, then recursively on every object in the control tree. The following is a detailed description of each of the phases of the component lifecycle in a web form. There are two slightly different sequences of events in the lifecycle: on the first loading of the page and on subsequent postbacks. This lifecycle is shown schematically in Figure 6-5. Figure 6-5. Web Form lifecycle During the first page load, the lifecycle is composed of the following steps:
During postback, the lifecycle is:
|
|
|
 Javascript validator
Javascripts
Javascript validator
Javascripts